Se trata de uno de los juegos más famosos del mundo. Consiste en esquivar los meteoritos que van cayendo del cielo, pero ¡hay un problema! cada vez caen más y más rápido, ¿la solución? moverte más rápido.
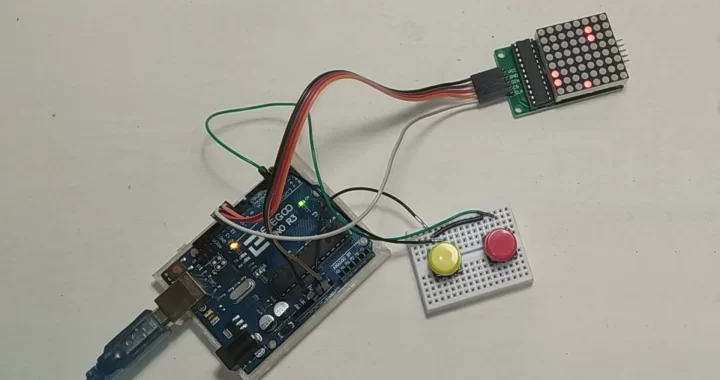
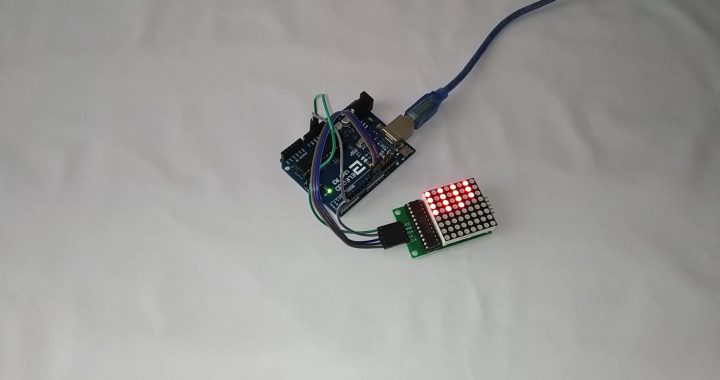
¿Te ves capaz? Pues te animo a realizar este proyecto, para el cual necesitarás una matriz LED de 8x8 y 2 botones para moverte hacia los lados.
Si te interesa como realizar este proyecto de forma muy fácil y rápida, quédate en esta pagina.
Tabla de contenidos
Explicación y funcionamiento del minijuego
El funcionamiento de este proyecto es muy sencillo: debemos de tratar esquivar los máximos meteoritos posibles. Fácil ¿no? Pues bien, el problema esta que a medida que pasa el tiempo, cada vez caen más meteoritos y más rápido, por lo que cada vez se hace mas difícil esquivarlos.
Para movernos debemos de pulsar 2 botones, con uno nos movemos hacia la izquierda y con el otro hacia la derecha, de esta forma es posible esquivar todos los meteoritos que van cayendo.
Esto es un proyecto con Arduino muy interesante, ya que pese a que el código de programación es bastante complejo, el montaje del proyecto es muy sencillo. Además, al realizar este proyecto, aprenderemos el funcionamiento de las matrices de LEDs 8x8.
Materiales empleados para realizar el proyecto
Los materiales para realizar este proyecto son muy sencillos y no debería de ser ningún problema conseguirlos, aun así, para que te sea más fácil, aquí tienes una lista con todos los componentes.
A continuación tienes una lista con los enlaces de compra en diferentes sitios.
 Kit iniciación ArduinoESUS Kit iniciación ArduinoESUS |
 Placa Arduino UnoESUS Placa Arduino UnoESUS |
 Cables Macho HembraESUS Cables Macho HembraESUS |
 ProtoboardESUS ProtoboardESUS |
 Matriz LED 8x8ESUS Matriz LED 8x8ESUS |
 Botones ElectrónicaESUS Botones ElectrónicaESUS |
Si tienes alguna duda sobre los materiales que se utilizan en este proyecto, no dudes en dejar un comentario, te responderemos lo antes posible.
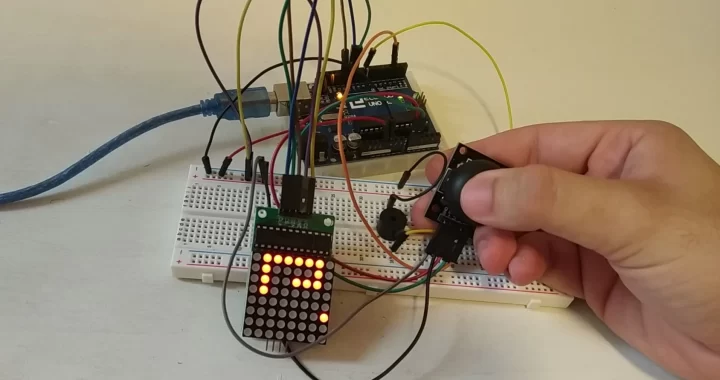
Video con explicación paso a paso del proyecto
Si lo que buscas es ver de una forma mucho más detallada de como realizar este proyecto desde el inicio hasta el final y una explicación del código, a continuación se muestra el video con dicho contenido, mucho mas visual y fácil de comprender. Y recuerda, si te gusta esta clase de contenido, no olvides suscribirte 😉
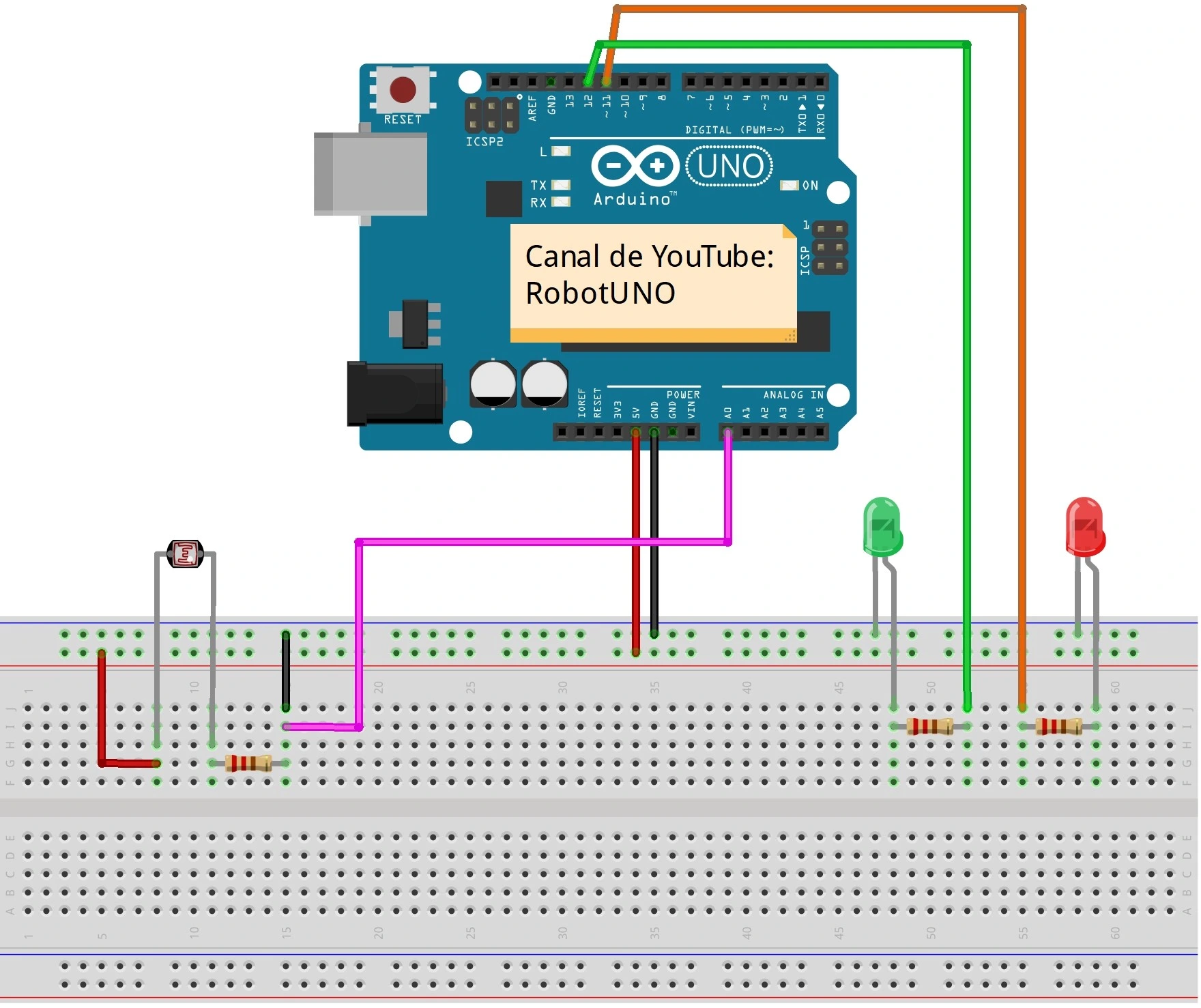
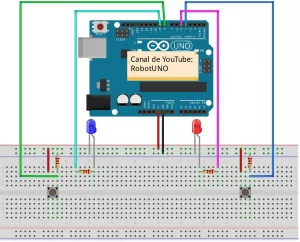
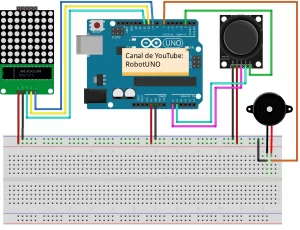
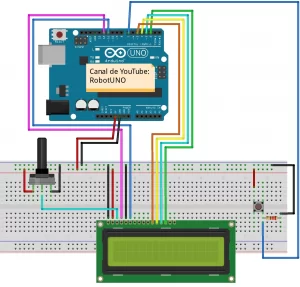
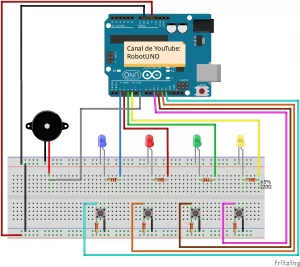
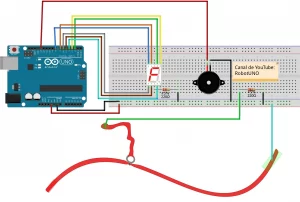
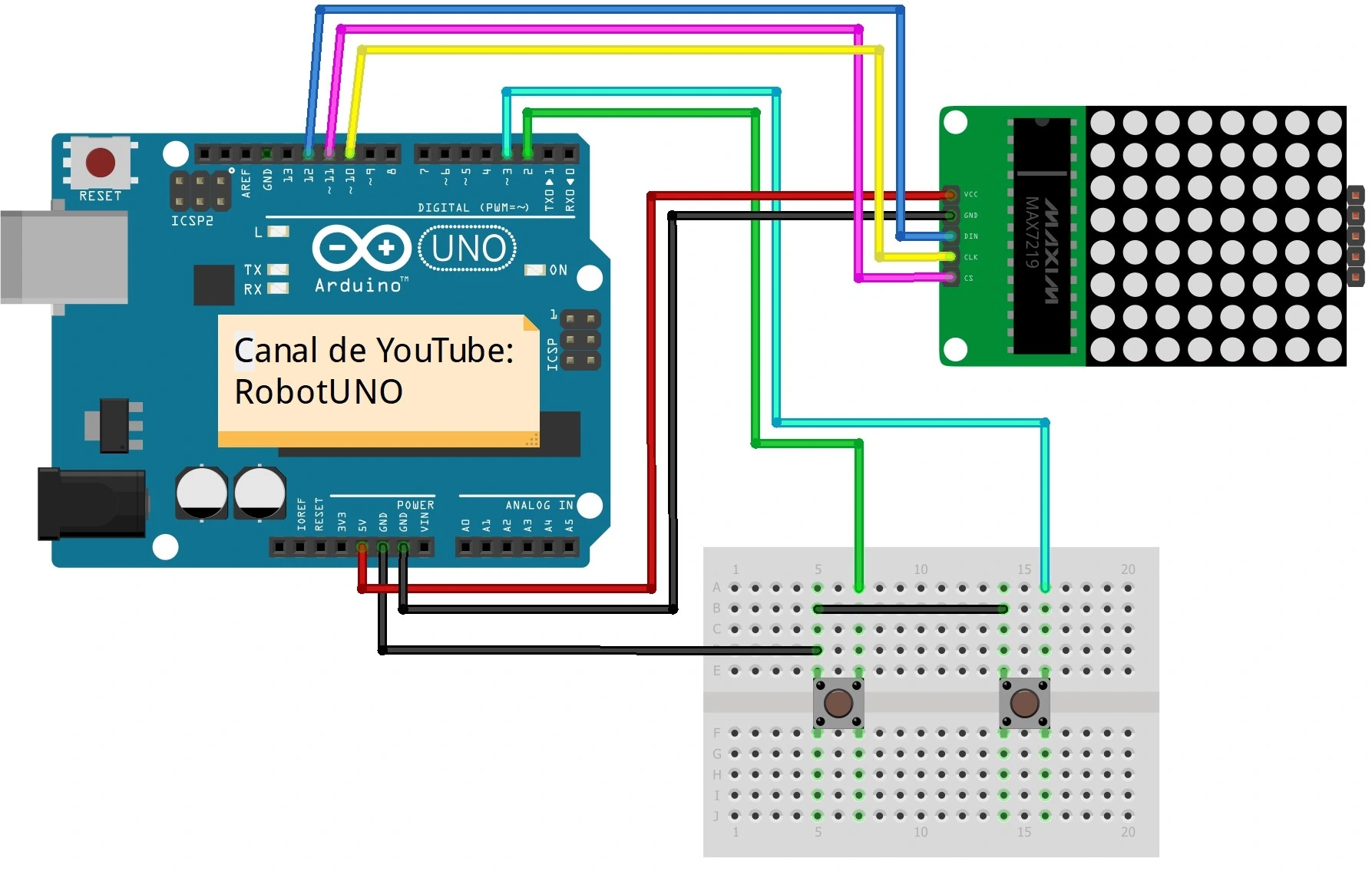
Esquema de conexiones de Arduino para el montaje del proyecto
Para que te sea más fácil montar este proyecto, aquí tienes el esquema de conexiones. Todas las conexiones de este esquema corresponden con el código de programación que hay justo abajo, así que asegúrate de que todas están tal y como se muestra en esta imagen.

Código de Arduino para la programación del minijuego
A continuación se muestra el código de programación desarrollado específicamente para este proyecto. Los pines que puedes encontrar en el código son los mismos que encontrarás en el esquema de conexiones previamente mostrado.
Si quieres una explicación más detallada de las diferentes partes del código empleado para programar este proyecto y de su funcionamiento, te recomiendo que te veas el video que te hemos dejado más arriba.
Lo que debes de hacer para utilizar este código es muy sencillo, simplemente tienes que copiarlo y pegarlo en tu compilador de Arduino (por ejemplo, Arduino IDE). Si no lo tienes instalado, haz click aquí para ver un tutorial sobre como instalártelo de forma totalmente gratuita.
Si tienes cualquier duda, deja un comentario en esta pagina y te responderemos lo antes posible.
//Canal de YouTube -> RobotUNO
//Proyecto esquivar meteoritos en matriz led
#include "LedControl.h"
LedControl lc=LedControl(12,11,10,1);
unsigned long delaytime=1000;
String scoreString;
int score;
int hundreds;
String scoreStr;
String scoreArr[] = {"" ,"" ,"" };
int pinLeft = 2;
int pinRight = 3;
volatile unsigned long buttonPressed;
int buttonDelay = 150;
volatile bool gameOver = false;
int tick;
int tickCounter = 1;
unsigned long now;
int ship;
int columns[] = {0,0,0,0,0,0,0,0};
int randomInt;
void setup() {
gameOver = false;
hundreds = 0;
scoreArr[0] = "";
scoreArr[1] = "";
scoreArr[2] = "";
score = 0;
tick = 300;
tickCounter = 1;
ship = 3;
now = millis();
buttonPressed = millis();
randomSeed(analogRead(15));
for(int i = 0; i<8; i++)
columns[i] = 0;;
lc.shutdown(0,false);
lc.setIntensity(0,1);
lc.clearDisplay(0);
pinMode(pinLeft, INPUT_PULLUP);
pinMode(pinRight, INPUT_PULLUP);
attachInterrupt(digitalPinToInterrupt(pinLeft), left, FALLING);
attachInterrupt(digitalPinToInterrupt(pinRight), right, FALLING);
}
void left()
{
if(millis() - buttonPressed > buttonDelay)
{
if(ship != 0)
ship--;
else
ship = 7;
lc.clearDisplay(0);
buttonPressed = millis();
}
if(gameOver == true){
gameOver = false;
setup();
}
}
void right()
{
if(millis() - buttonPressed > buttonDelay)
{
if(ship != 7)
ship++;
else
ship = 0;
lc.clearDisplay(0);
buttonPressed = millis();
}
if(gameOver == true){
gameOver = false;
setup();
}
}
void loop() {
if(millis() - now > tick){
score++;
now = millis();
if(tickCounter == 1){
tick = tick/1.02;
randomInt = random(0, 8);
if(columns[randomInt] == 0){
columns[randomInt] = 1;
}
}
if(tickCounter != 4)
tickCounter++;
else
tickCounter = 1;
for(int i = 0; i<8; i++){
if(columns[i] == 10)
columns[i] = 0;
if(columns[i] != 0)
columns[i]++;
}
lc.clearDisplay(0);
}
lc.setLed(0, 7, ship, true);
for(int i = 0; i<8; i++){
if(columns[i] > 0)
lc.setLed(0, columns[i]-2, i, true);
lc.setLed(0, columns[i]-3, i, true);
}
if(columns[ship] == 10 or columns[ship] == 9){
lc.clearDisplay(0);
for(int i = 0; i<4; i++){
lc.setLed(0,7,ship+i,true);
lc.setLed(0,7,ship-i,true);
lc.setLed(0,7-i,ship+i,true);
lc.setLed(0,7-i,ship-i,true);
lc.setLed(0,7-1.5*i,ship,true);
unsigned long time = millis();
int randomSound=1000;
while(millis() - time <= 250) {
randomSound--;
tone(9, random(randomSound, 1000));
lc.clearDisplay(0);
noTone(9);
}
delay(500);
scoreStr = String(score);
scoreArr[0] = scoreStr.charAt(0);
scoreArr[1] = scoreStr.charAt(1);
scoreArr[2] = scoreStr.charAt(2);
if(score < 100){
for(int i = 0; i<2; i++){
if(scoreArr[i] == "0")
draw0(1+i*4);
if(scoreArr[i] == "1")
draw1(1+i*4);
if(scoreArr[i] == "2")
draw2(1+i*4);
if(scoreArr[i] == "3")
draw3(1+i*4);
if(scoreArr[i] == "4")
draw4(1+i*4);
if(scoreArr[i] == "5")
draw5(1+i*4);
if(scoreArr[i] == "6")
draw6(1+i*4);
if(scoreArr[i] == "7")
draw7(1+i*4);
if(scoreArr[i] == "8")
draw8(1+i*4);
if(scoreArr[i] == "9")
draw9(1+i*4);
}
}
else{
for(int i = 1; i<3; i++){
if(scoreArr[i] == "0")
draw0(1+(i-1)*4));
if(scoreArr[i] == "1")
draw1(1+(i-1)*4);
if(scoreArr[i] == "2")
draw2(1+(i-1)*4);
if(scoreArr[i] == "3")
draw3(1+(i-1)*4);
if(scoreArr[i] == "4")
draw4(1+(i-1)*4);
if(scoreArr[i] == "5")
draw5(1+(i-1)*4);
if(scoreArr[i] == "6")
draw6(1+(i-1)*4);
if(scoreArr[i] == "7")
draw7(1+(i-1)*4);
if(scoreArr[i] == "8")
draw8(1+(i-1)*4);
if(scoreArr[i] == "9")
draw9(1+(i-1)*4);
}
for(int i = 1; i<10; i++){
if(scoreArr[0] == String(i))
hundreds = i;
}
for(int i = 1; i <= hundreds; i++){
lc.setLed(0,0,i-1,true);
lc.setLed(0,1,i-1,true);
delay(200);
}
}
gameOver = true;
while(gameOver == true){
}
}
}
void draw1(int position){
lc.setColumn(0,0+position,B00001000);
lc.setColumn(0,1+position,B00011111);
}
void draw2(int position){
lc.setColumn(0,0+position,B00010111);
lc.setColumn(0,1+position,B00010101);
lc.setColumn(0,2+position,B00011101);
}
void draw3(int position){
lc.setColumn(0,0+position,B00010001);
lc.setColumn(0,1+position,B00010101);
lc.setColumn(0,2+position,B00011111);
}
void draw4(int position){
lc.setColumn(0,0+position,B00011100);
lc.setColumn(0,1+position,B00000100);
lc.setColumn(0,2+position,B00011111);
}
void draw5(int position){
lc.setColumn(0,0+position,B00011101);
lc.setColumn(0,1+position,B00010101);
lc.setColumn(0,2+position,B00010111);
}
void draw6(int position){
lc.setColumn(0,0+position,B00011111);
lc.setColumn(0,1+position,B00010101);
lc.setColumn(0,2+position,B00010111);
}
void draw7(int position){
lc.setColumn(0,0+position,B00010000);
lc.setColumn(0,1+position,B00010011);
lc.setColumn(0,2+position,B00011100);
}
void draw8(int position){
lc.setColumn(0,0+position,B00011111);
lc.setColumn(0,1+position,B00010101);
lc.setColumn(0,2+position,B00011111);
}
void draw9(int position){
lc.setColumn(0,0+position,B00011101);
lc.setColumn(0,1+position,B00010101);
lc.setColumn(0,2+position,B00011111);
}
void draw0(int position){
lc.setColumn(0,0+position,B00011111);
lc.setColumn(0,1+position,B00010001);
lc.setColumn(0,2+position,B00011111);
}